「はてブ」の注目・人気エントリーをブログパーツで表示
2008年08月14日 08:00
 日本で一番利用されているとも言われている「はてブ」こと【はてなブックマーク】。特にテクニック的な投稿に人気が高いが、任意のブログ(普通は自分のブログ)の記事で、この「はてブ」に投稿され他の人から人気を集めた、あるいは注目されている記事のリストをブログパーツとして表示できるのが「はてなブックマークウィジェット」。「はてな」謹製のもので、はてな自身のアカウントも不必要という優れもの。
日本で一番利用されているとも言われている「はてブ」こと【はてなブックマーク】。特にテクニック的な投稿に人気が高いが、任意のブログ(普通は自分のブログ)の記事で、この「はてブ」に投稿され他の人から人気を集めた、あるいは注目されている記事のリストをブログパーツとして表示できるのが「はてなブックマークウィジェット」。「はてな」謹製のもので、はてな自身のアカウントも不必要という優れもの。
スポンサードリンク
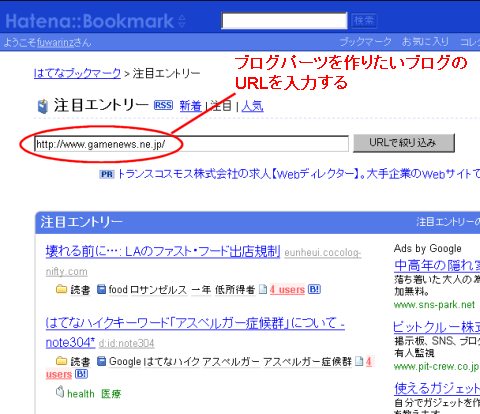
まずは【注目エントリー】のページを開き、ブログパーツを作りたいブログ・サイト(普通は自分のブログ)のURLを入力する。

「注目エントリー」からURLを入力
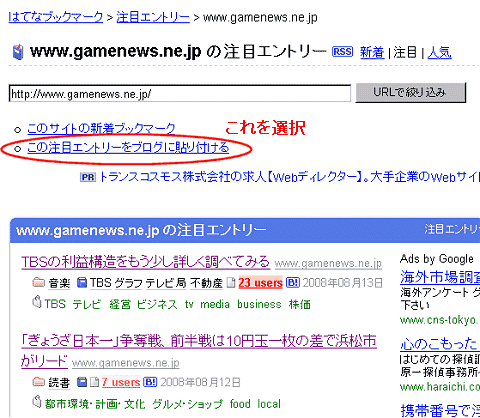
「URLで絞込み」ボタンを押すと、入力したURLに関連する注目エントリー一覧が表示され、選択肢として「このサイトの新着ブックマーク」「この注目エントリーをブログに貼り付ける」が登場する。このうち後者「この注目エントリーをブログに貼り付ける」をクリック。

「このサイトの新着ブックマーク」「この注目エントリーをブログに貼り付ける」が現れるので後者を選択。
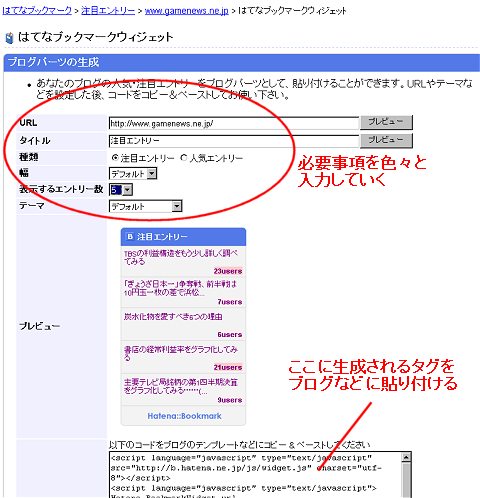
すると「はてなブックマークウィジェット」の画面が表示され、いくつかの選択肢を選ぶことが出来るようになる。ここでURLを入れ替えてもいいし、タイトルを編集するのもよさそう。色の調整はできないが、横幅は150・200・250pxから選べる。また、表示する記事は5~10件の間から選べる。

必要事項を選択してタグを生成していく。
ちなみに「注目エントリー」は最近ブックマークされた記事のうちブックマーク数の多いもの。「人気エントリー」は過去の記事すべてからブックマーク数が多い順に掲載される。どちらを選ぶかは自由だが、両方表示しても有益なものとなるだろう。
この類のブログパーツだと、サブドメインを無視して表示されるため、例えば【ココログ】のようなものでは使えない(他者のブログまで含まれてしまう)場合がある。当方のココログブログで検証してみたが、特に問題はないようだった。
必要事項を選択したら、あとは画面下に表示されているHTMLタグを、必要な場所に貼り付けるだけ。
当サイトではこれまで【レビュー・ポスター】を経由して「はてブ」の人気エントリーを掲載してきたが、どうやらこちらの方が面倒がなさそうだ。夏休み中に差し替えることにしよう。特に「注目エントリー」は多くの読者に役立つに違いない。
今ブログパーツは、なにより「はてな」のアカウントが無くとも生成・利用できるのがポイント。ニュース系ブログ・サイトの人は特に重宝することだろう。
スポンサードリンク
ツイート


 最新情報をRSSで購読する
最新情報をRSSで購読する