あのGIGAZINEライクなデザインが出来る!? Gigazinize Toolsを実践してみる
2008年05月14日 12:00
いまだに細部調整中の【携帯版サイト】に関する技術資料を探している過程で、面白いサイトを見つけることができた。去年の秋口に登場したウェブサービスで「今更感」が強いと思われる人もいるかもしれないが、当方としては初めてのものなのでここで紹介することに。サイトの名前は【Gigazinize Tools - Image】。名前から想像がつくように、自分のブログをあの日本一のブログ【GIGAZINE】化するサービス。
スポンサードリンク

Gigazinize Tools
「GIGAZINE」化する、と表現してもよく分からない人がいるだろう。ここで改めて説明。同サイトにはさまざまな個性と特徴があり、それが日本一足らしめる理由となっているのだが、その一つが個々の記事のデザイン。最初に短めのタイトルがあり、直後に記事全体をイメージさせる大きな画像が一枚貼られている。そして簡単な説明(あるいは本文への導入のみの「呼びこみ記事」)が数行に渡って書かれ、本文に続くというスタイル。
これは【ネット新聞読者は紙の新聞読者より記事を読みこなしている】でも解説したが、「大きな写真はそれだけで小さな写真以上に面積比を上回る効果」があることに起因しているのだろう。大きな写真はそれだけで注意関心を持たせる効果がある。そしてタイトルと記事全体のイメージ写真を最初に目に飛び込ませることで読者の頭の中にイメージを浮かばせ、そのイメージが確かなものかどうか確認したい、つまり「続きを読みたい」という衝動に駆らせることに成功している。
このようにGIGAZINEが証明した「成功方程式」を、自分のブログにも導入するためのツールが「Gigazinize Tools」。具体的には「文章を入力するとその文章にマッチしたキーワードを抽出、そのキーワードにあった画像(=文章概要をイメージで説明する画像)をFlickrから抽出」というもの。検索された画像そのものはクリエイティブ・コモンズライセンスで公開されているので、ライセンスを守ればブログに貼り付けることが可能。さらに画像を簡単に利用するため、各種ブログサービス用の貼り付けテキストやHTML(要はブログパーツ)を生成する機能も備わっている。
作業手順も簡単。詳細は【解説ページ】にあるが、「テキスト入力」「特徴キーワードが抽出されるので好きなものを選ぶ(追加入力も可能)」「画像が出力」「選んだ画像を選択、あるいは出力用タグをコピー」の順。

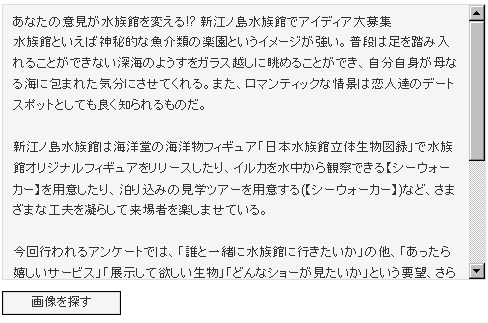
ためしに今朝掲載した新江ノ島水族館の記事を入力してみる

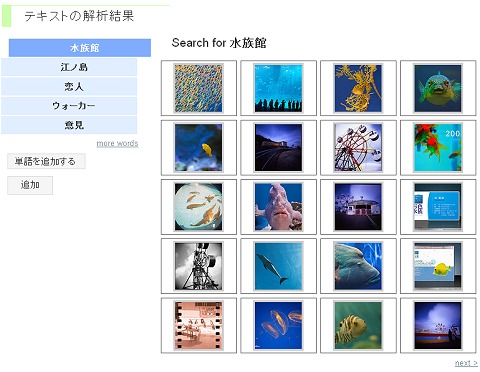
想定した通り、水族館を思わせる画像がたくさん表示される

単語を「水族館」に加え、「江ノ島」で絞り込んでみる

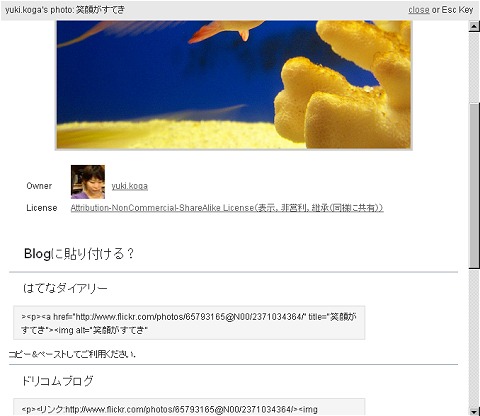
あとは使いたい写真を選んで直接コピーするなり、貼り付けるタグを用いてブログに使えばOK
ブログ(サイト)の元々のデザインや記事構成フォーマットなどは人それぞれ、サイトそれぞれなので、何でも「これが一番」というわけではない。また、「続きを読む」で本文を読ませることが前提となるため、トップページへの誘導が必要になるなど、この形式を採用する際にはブログやサイトの構造(デザイン含む)そのものを再検討する必要も出てくる。だが成功事例を元にしているだけに、一つの方法論として考えるのはアリだろう。
また、タイトル直後の「印象イメージ」としてだけでなく、文中のカット的イラストを抽出する際にも大いに役立ちそうだ。配置した居場所周辺のテキストだけ選択して入力すればよいのだから。
……ちなみに当サイトの場合は……読者数が3倍に増えるのなら検討もするが(笑)、今のところはこのタイプを採用する予定はナシ。将来別のサイトなりを立ち上げる際には用いるかもしれない、というところだ。
(最終更新:2013/08/06)
スポンサードリンク
ツイート


 最新情報をRSSで購読する
最新情報をRSSで購読する