サイトを知的に演出・便利な「タグ一覧」と「ホットなニュース」
2007年01月28日 09:30
最近ニュース系サイトやポータルサイトのトップページに、言葉の羅列から成るエリアが掲載されるようになった。表示方法はサイトによって多少異なるものの、システムはほぼ同じ。サイトによく登場する特定キーワードをビジュアル的にピックアップし、記事の傾向を見せて読者の感心を集める・便宜性をアップさせるというものだ。さらに【CNET Japan】では一歩先をいく形で「What's Hot」なるシステムを導入した。これらについて少々覚え書き的にまとめてみることにする。
スポンサードリンク
「タグ(tag)」とはここでは文章や場所を関連付ける目印のことを指す。例えば当サイト全体なら「株式投資」「ゲーム」「インターネット」「萌え」「情報」「優待」などとなる。対象物の特性を表す、文章の場合は内包するキーワードと思えばよい。今後当記事では「タグ」=「キーワード」とする。
さて導入サイトごとに多少ルールの違いはあるが、「タグ一覧(タグ検索パネル)」はこのような機能を持つ。
・サイト内の記事でよく登場するタグが一覧として並び、クリックするとそのタグが使われている記事一覧が表示される。
・たくさん使われているタグは大きく、あまり使われていないものは小さく表示され「目立つタグはひんぱんに使われている」のが一目で分かる。
・表示されたタグを見ることで、そのサイトの記事傾向が分かる。
・自分が調べたい、ちょっと気になる事柄を調べたくなる動機付けになる。

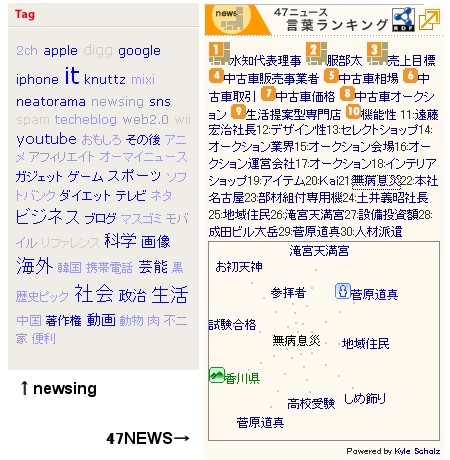
【newsing】と【47NEWS】のタグ一覧。
例えばタグ一覧に「Wii」とあれば、「Wiiに関する記事をちょっと見てみようかな」と思う人を誘導できる。また「大きなタグ」=「多数の記事に取り上げられている」なので、そのサイトの独自性や個性をアピールできる。
【47NEWS】の場合、このタグ一覧に大きさ以外の視覚要素を加えている。関連タグ同士を平面状に配して関連タグごとに破線で連結し、連想される関連タグでさらに読み手の興味をさそう仕組みを使っている。上記のタグ一覧をクリックするとそのタグごとに関連タグが表示され、非常に面白い(擬似分子構造ビューアと呼ぶようだ)。【Kyle Scholz】の【Snowflake Graph from XML】という技術を使っているようなので、気になる人は挑戦してみるのもよいだろう。
一方CNET Japanが導入しているのは、タグではなくて記事そのものタグ的一覧、ホットなニュースこと「What's Hot」。説明は【こちらのページ】になる。

CNET Japanの記事一覧マップ。正方形の中に面積と色合いで、各記事の新旧・人気度を表している。
要は「株式雑感」の記事でも取り上げている【日経225マップ】のように、「面積が大きい方が大勢に読まれている」「色が薄い方が新しい」という法則に基づいて記事をビジュアル的・面積比率で掲示しているというもの。大きな面積の記事はタイトルテキストも大きくなるので、読み手からは「なんだこれ!?」と驚きをもって受け止められる。また、面積の比率でそれらの記事の注目度が分かるので、人気・注目度投票の機能も兼ね備えている。
送り手の意志を受け手・読み手に「効果的に」伝えるためには、単なるテキストだけでなく視覚表現に訴えたり、驚きや感動、きっかけを与えることが求められる。より良いもの、より使いやすいもの、より楽しいものを提供しようという努力は日夜行われているわけだ。今回紹介した「タグ一覧」もその過程の中で採用され、普及している仕組みのひとつといえる。もちろん送り手側も色々模索して研究を重ね、自分のプラットフォームに反映させ変化させていくことは(少なくとも当方は)大変に楽しいことでもある。
ただしわざわざ図版を作っていたのではいくら時間と手間があってもキリがない。プログラムで仕組みを組み込んで、あとは記事の更新など通常作業をすれば自動的に仕組みとして展開できるようにするのが好ましい。今回紹介したサイトのものをはじめ、ほとんどすべてのサイトで用いられている「タグ一覧」は自動的にデータを取得し、表示内容を更新するものだろう。
さて、便利でサイトに彩りを加え、読み手に便宜性をプラスしてくれるこの「タグ一覧」だが、ブログシステムのプラグインなどに存在するという話はまだ聞いたことがない。一方でブログパーツにはいくつかあるという話も耳にしている。当サイトにとっては今後の研究対象課題の一つとすることにしよう。
スポンサードリンク
ツイート


 最新情報をRSSで購読する
最新情報をRSSで購読する