制作記……MovableType再構築を高速化するSSIの導入・(2)解決案の発見
2006年12月30日 20:00
(【制作記……再構築を高速化するSSIの導入・(1)前提】からの続き)うだうだした気分で過ぎていく日々の中、ある日巡回サイトの中で気になる記事を見つけた。【「Syu's quiz blog」による「一部を共通テンプレート化して軽量化」】というものだ。
スポンサードリンク
いわく、
12月22日から23日にかけて、このSyu's quiz blogの軽量化を実行。
具体的に何をやったのかというと、ブログ内の共通部分をphpのinclude命令を用い、一部を共通テンプレート化。
ブログの見た目は変わっていない(はず)だけれど、共通部分をテンプレ化したことで、内部的には驚くほど変化してビックリ。全体の容量は3分の2にまで節約され、再構築の時間が体感で半分くらい短縮された。やる前は「容量の圧縮、再構築時間の短縮が見込めるとは言っても、そんなに変わらないだろう」てな考えだったので、この劇的な変化にビックリ。
エントリー数も3千近くなり、簡単には全体の再構築が出来ないよな~と思っていただけに、この共通テンプレ化はブログ運営に良い兆しをもたらした。「こうしたら便利だよな~」という考えはまだまだ多数あるので、少しずつでも良い方向へ持っていきたい。
とのこと。同じような悩みを抱えていた人が、PHPのinclude命令を用いることで、再構築の辛さから逃れることができたという。しかし「PHPのinclude」という表記で「ああ、PHPを用いるのならダイナミック・パブリッシングに踏み切った方がいいじゃないか」ということで断念……
……するはずだったのだが、何となくひっかかった。「共通部分」「テンプレ化」、そして「include」。そして「ココログ」。
そういえば「ココログ」では、それぞれの表示部分をパーツ化して各パーツの中身をあらかじめHTMLで記述。テンプレートレイアウト上にそのパーツを配置して全体的なデザインを決めていく。
そして「include」。前職で結局却下されてしまったアイディアとして、SSI(Server Side Include)を用いて同一サーバ内にある他サイトのコンテンツをパーツ化して配置するというのがあった。あのときは【All Aboutの記事】とにらめっこしながら、頭をキリキリしぼって設置してたっけ。その時にも「include」というのがあったよな。
ひらめいた。
共通部分をすべてパーツ化して別のページに書き出しておき、テンプレートではSSIによる呼び出し部分だけを記述。読者が閲覧する際には逐次SSIで呼び出してもらえばよい。これなら、再構築時にわざわざ共通部分を生成する必要がないので、軽量化はできるはず。

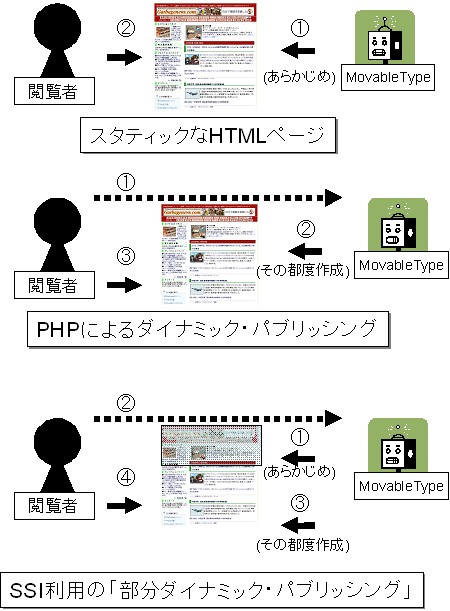
PHPによるダイナミック・パブリッシングとスタティックなHTMLページ、SSIを用いたいわば「部分ダイナミック・パブリッシング」の違い
いわば、PHPによるダイナミック・パブリッシングと「静的なページ(スタティックなHTMLページ)によるサイト構築」の中間を行くものだ。これならページそのものは静的なページ・拡張子がHTMLのままであるのを維持できるし、共通部分をすべていちいち全ページ分再構築する必要がないから、再構築時間は(共通部分が多ければ多いほど)短くなるはず。
例えるのなら
1)ダイナミック・パブリッシングは「完全バイキング」。料理すべてがテーブル(サーバー)に納められている。閲覧者はテーブルにあるトレイ(テンプレート)に、料理(データ)を載せて料理を受け取り(閲覧したいというリクエストをする=URLを指定する)、食べる(実際に閲覧する)。
2)スタティックなHTMLページは「仕出し弁当」。業者がすべて料理(データ)を弁当箱(テンプレート)に載せて詰め、準備をしておく(HTMLによるページの形成)。閲覧者はサーバー上にあるお弁当(ページ)を指定して、手に入れ(URLを指定)、食べる(実際に閲覧する)。
3)SSIを用いた部分ダイナミック・パブリッシングは「中途半端な出来たて弁当」。あらかじめ用意されている「仕出し弁当」(HTMLによって形成されている部分)に、食べようとする時になったら(URLを指定)、出来立ての味噌汁やご飯を指定の場所においてもらい(SSIによる共通部分の埋め込み)、食べる(閲覧する)。
というところか。
「バイキング」なら作り手の手間(再構築)は少なくて済むが、その分一人一人が食べる時に(閲覧時に)多くの時間が必要となる。「仕出し弁当」なら作り手側に惣菜を詰めたりする作業がかかる(再構築)が、その分食べる時の手間(閲覧時間)はフタをあけて割り箸を割るだけで済む。
頭の中でイメージがわいた。あとは速かった。「SSI」「Movable Type」「高速化」「再構築」で検索したところ、件数はさほどなかったものの同じことを考え、実行に移している人が何人もいた。昔から手法としては存在していた。単に当方がこれまで気がつかなかった、知らなかっただけだったのだ。
■一連の記事:
【制作記……再構築を高速化するSSIの導入・(1)前提】
【制作記……再構築を高速化するSSIの導入・(2)解決案の発見】
【制作記……再構築を高速化するSSIの導入・(3)実際に導入する】
【制作記……再構築を高速化するSSIの導入・(4)導入の成果・最大11倍の高速化】
スポンサードリンク
ツイート


 最新情報をRSSで購読する
最新情報をRSSで購読する