制作記……ランダムに画像の出力を行う
2006年10月07日 18:00
元々技術的検証や処理の覚え書き的色合いの濃い制作記。久々の掲載になるわけだが、今回はランダムな画像表示。先にもお伝えした通り、今冬オープンを目指してゲーム系の情報サイトを立ち上げる関係で、技術的な再調査やちょっとしたアイディアの収集と情報の整理を行っている。それらの情報のまとめと再整理をかねての記事構成のつもり。
スポンサードリンク


おおもとは巡回サイトのひとつ、【言戯】でプリティな猫の絵を見かけたのがきっかけ。注意書きをよく読むと、文末のイラストがランダムに変化するらしい。試しに何度か再読み込みしてみると、イラストと吹き出しの科白が変化する。簡単な仕組みのようだが、ちょっとした工夫で楽しませてくれる、味わいのある演出だ。新サイトでも何らかの仕組みとして使えるかもしれない。早速調べてみることにした。
ソースをチェックし、おおもとの構造を確認。どうやらJavaScriptを使っているもよう。似たような演出が出来るスクリプトを提供してくれるサイトを検索エンジンで調べたところ、【Web制作支援サイト eWeb】で該当するページが見つかった。単に画像を貼るだけでなく、画像にリンクの設定もできるらしい。先の「言戯」では科白の吹き出しとキャラクタが別々に仕込まれていろいろな組み合わせを楽しめるような工夫もしてあるので、それを早速真似てみる。

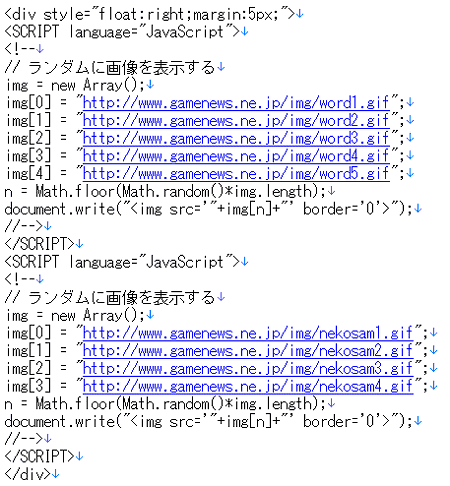
実際に使ったソースコード
単にベタ貼りをするだけだとグラフィックがずれて表示されるので、サイズを調整したうえでDIV構文を使ってブロック内に納めるようにする。これはアマゾンのウィンドウや「ちず窓」の地図を使う時にも用いている手法だ。猫写真(自分のデジカメで撮ったもの)は4パターン、科白は5パターン用意してあるので、合計4×5=20パターンが表示されうるということになる。
次にリンク付き画像の実験。これも猫絵というのは芸がないので、ゲームソフトランキングのトップ5のパッケージ写真とアマゾンリンクを結び付けてみた。ソースコードはやたらと長くなるし先のとそれほど変わり映えも無く、上記参照元を見てもらえばおおもとのが手に入るから省略。
ランダムで表示されるゲームパッケージのリンク先がそれぞれに対応するアマゾンの紹介ページになっているのがお分かりいただけたと思う。
当方(不破)はプログラムのスキルを持っているわけではなくPerlもJavaScriptも出来合いのものを設置、あるいは少々の修正ができるかも、な……というレベルのものでしかない。それでも他サイトの巡回やふとしたことで思いついた発想を忘れないうちに(笑)メモにまとめあげている。
そして折をみてそれらのメモの内容を現実のものに落とし込むため、それができるようなスクリプトを探したり組み合わせたり、あるいはでっち上げたりして何とかしようとしている。時には面白い出来合いのスクリプトを見つけ、「これができるのならこういうことも可能では?」と「はじめにプログラムありき」的な思い付きをすることもある。
今回のランダム表示・リンク設定も、そんな「思いつき」から該当スクリプトを見つけ出し、導入できそうなメドがついた「仕組み」のひとつ。この成果が当サイトで活かされるのか、それとも考察中の新サイトで活かされるのはまだわからないが、きっと何かの役に立つことだろう。また今回は「画像のランダム表示」「リンク付き画像のランダム表示」に留まったが、この仕組みを使えば他にも何か色々なことができそうな気がする。
自分で一から組むことが出来なくとも、出来合いのものをうまく活用して「こうなれば良いな」と思っていたものが現実のものとしてサイトに導入できた時の喜びは、卵を割ったら黄身が二つ出てきた時に勝るものといえよう。
今回の記事が何らかの形で、他のブロガーやサイト運営者にプラスになれば幸いである。
(最終更新:2013/08/17)
スポンサードリンク
ツイート



 最新情報をRSSで購読する
最新情報をRSSで購読する